ON Live Chat
A deep-dive into the journey of developing a live chat solution for an AI chat centered company.
Company
ON
Role
Lead Designer
Length
1 year, 7 months
Team
Product Design, Front End Engineering, Product Manager
Year
2022-2024

Platforms design for

Desktop

Mobile
The challenge
ON held firm that their conversational AI solution removed the need for a live chat platform, however customers were not in agreement
Existing customers were required to use more tools than they desired
New partners required live chat as a product offering and were blocked from being able to onboard
Access was blocked to specific channels that the company hoped to expand
The solution
Find a solution that could meet the needs of current and potential clients while not trying to compete with the scope of existing products
We defined our fairytale future for live chat and then scoped out an MVP
We adopted a philosophy early on that we could “do more with less” and made it a goal to ship an MVP that could win over customers from our competitors, even if there were fewer features
Customers were pitched the MVP for beta testing, and we began moving towards more features after our customers were out of beta

Tools for defining our product
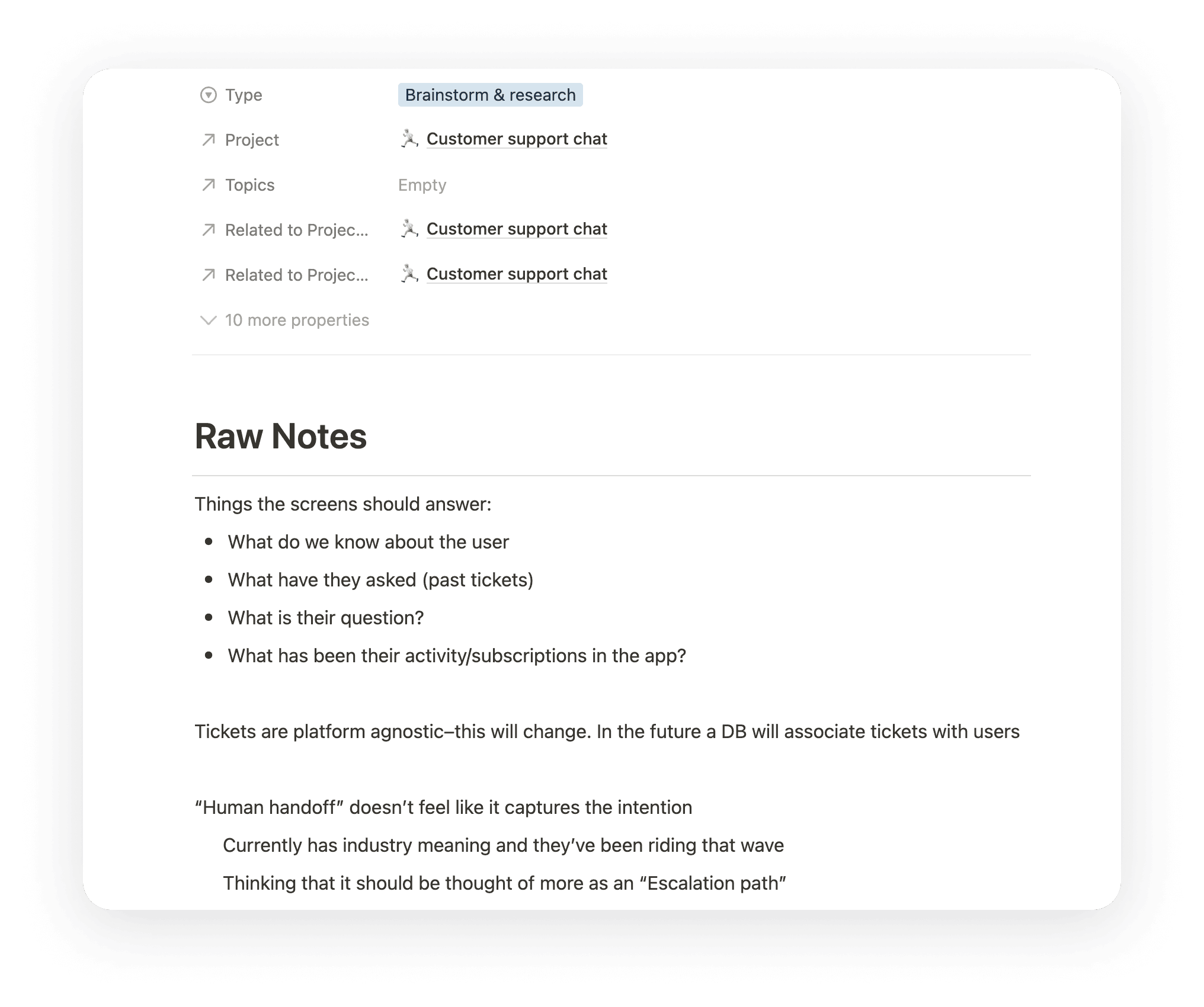
Customer interviews
Notion was our best friend for user interviews. We took a bunch of notes over what we were curious about, and put that into an interview template. This gave us a historical list of all our interviews so that we could measure against each one to find the common threads.
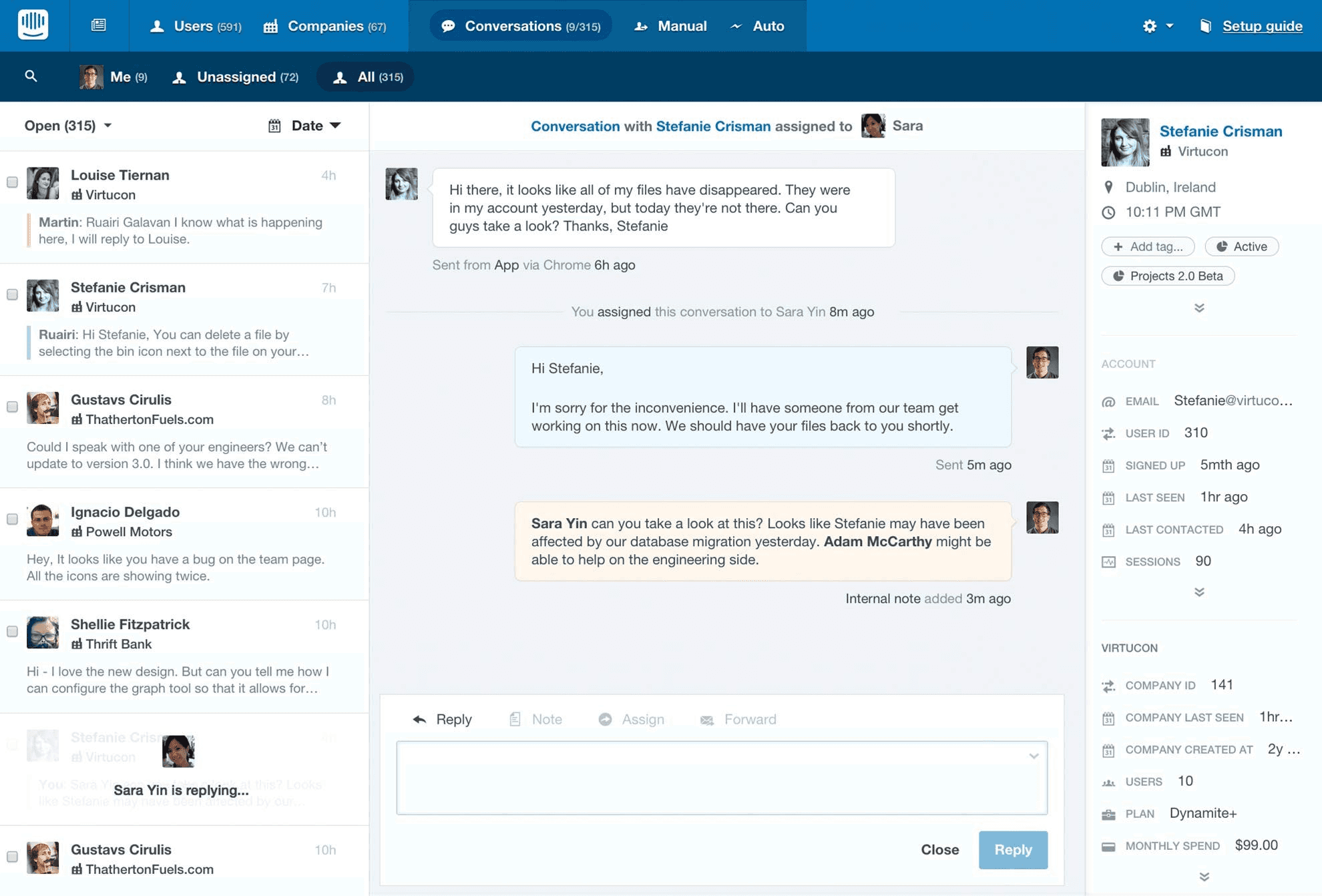
Market research



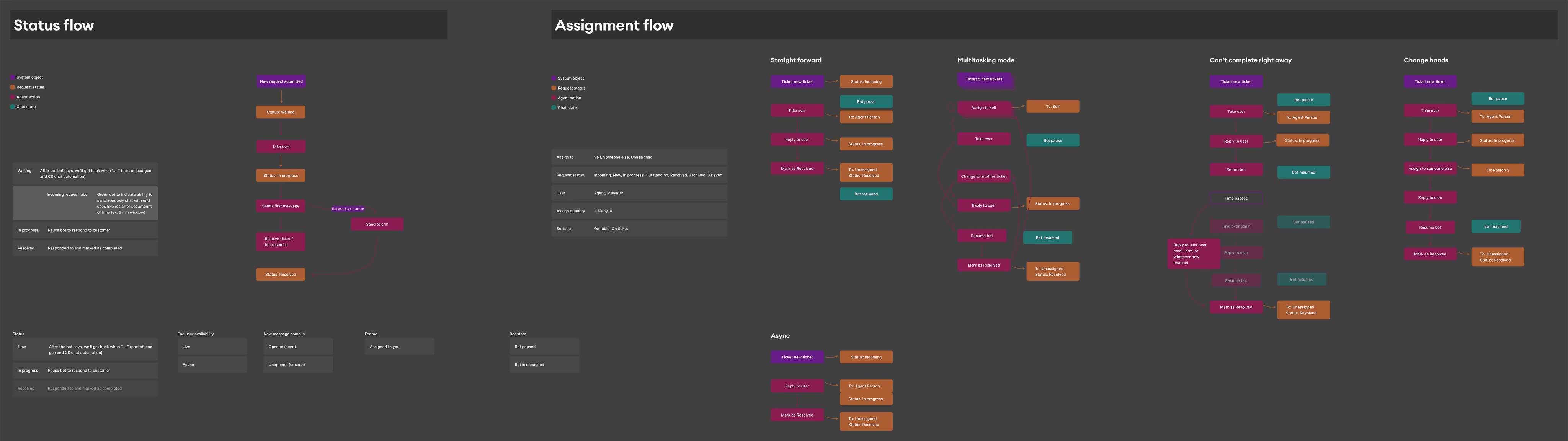
User flows

Using a flow chart, I showed how requests would move through our system and defined terms so that everyone spoke the same language about the product were able to visualize how our clients would move through the workflow of responding to requests.
Design iterations
Problem solving for space constraints
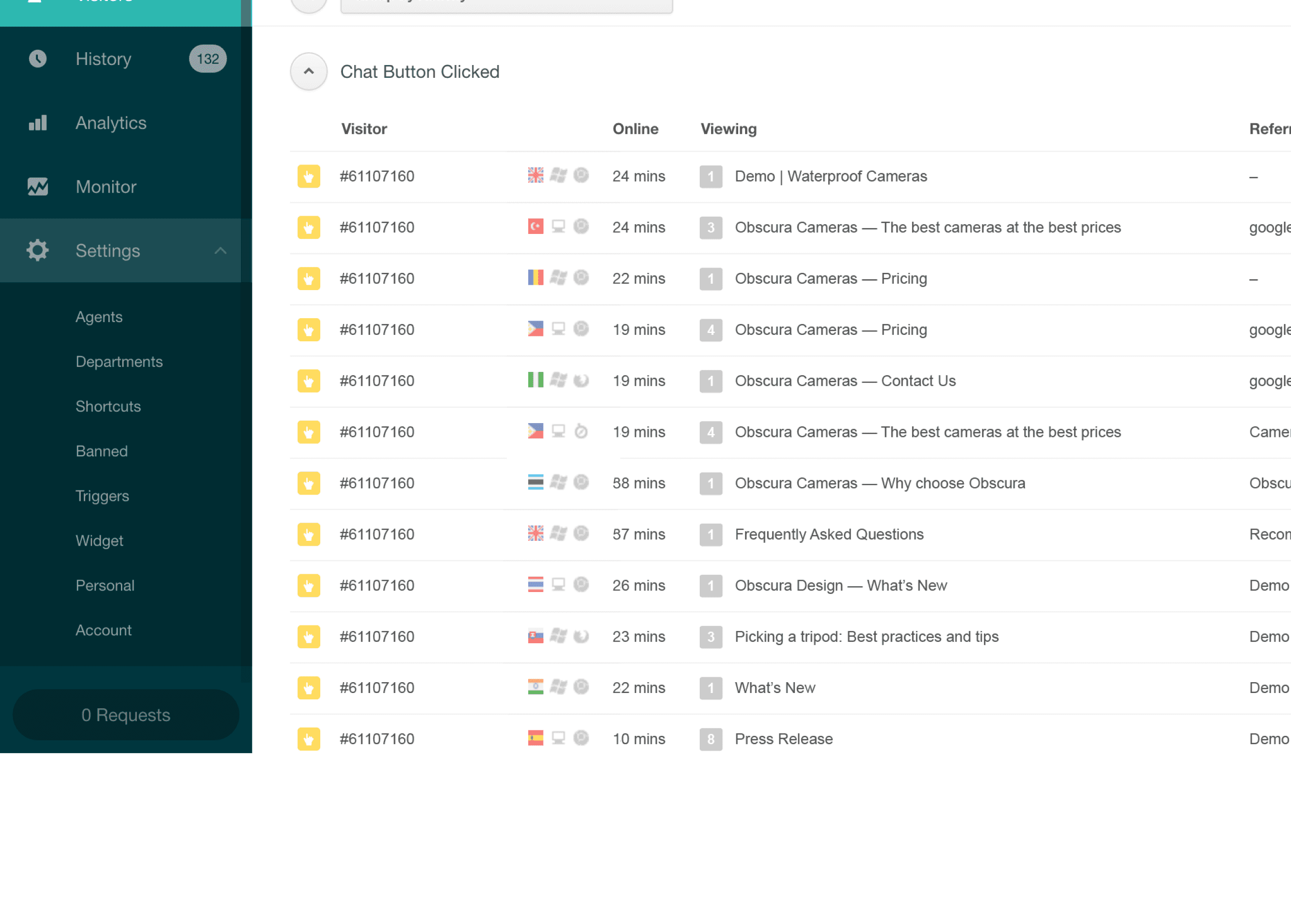
Initially, we believed the live chat product should be separate from our main product and would consist of roughly three key parts to what we came to call the "Live Chat Surface":
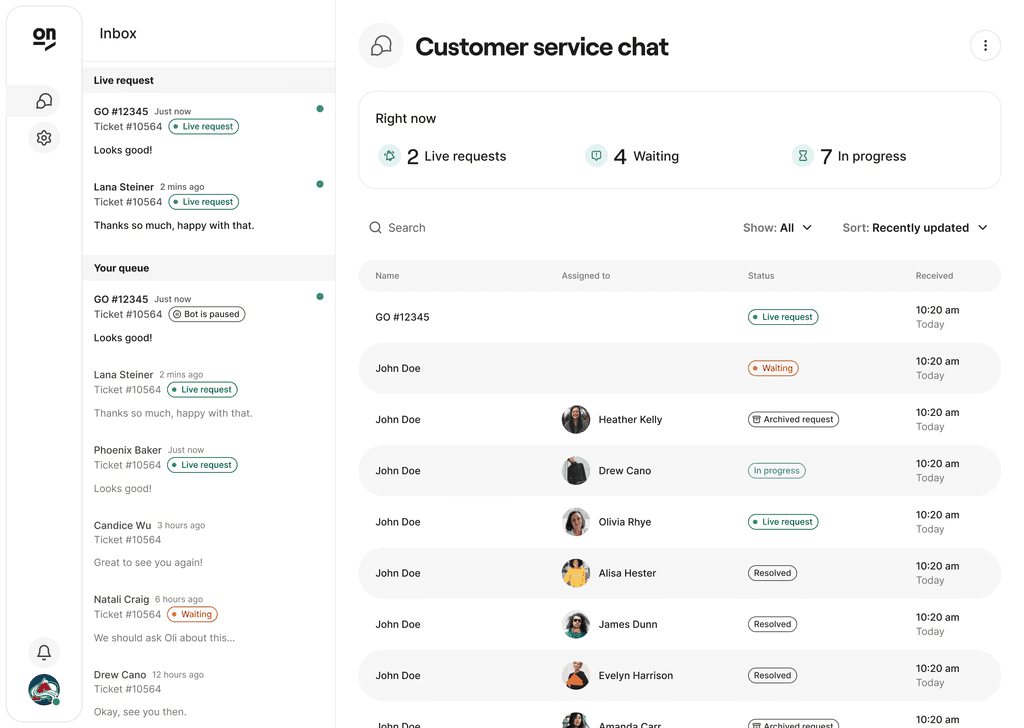
A table containing live chat requests, both current and historical
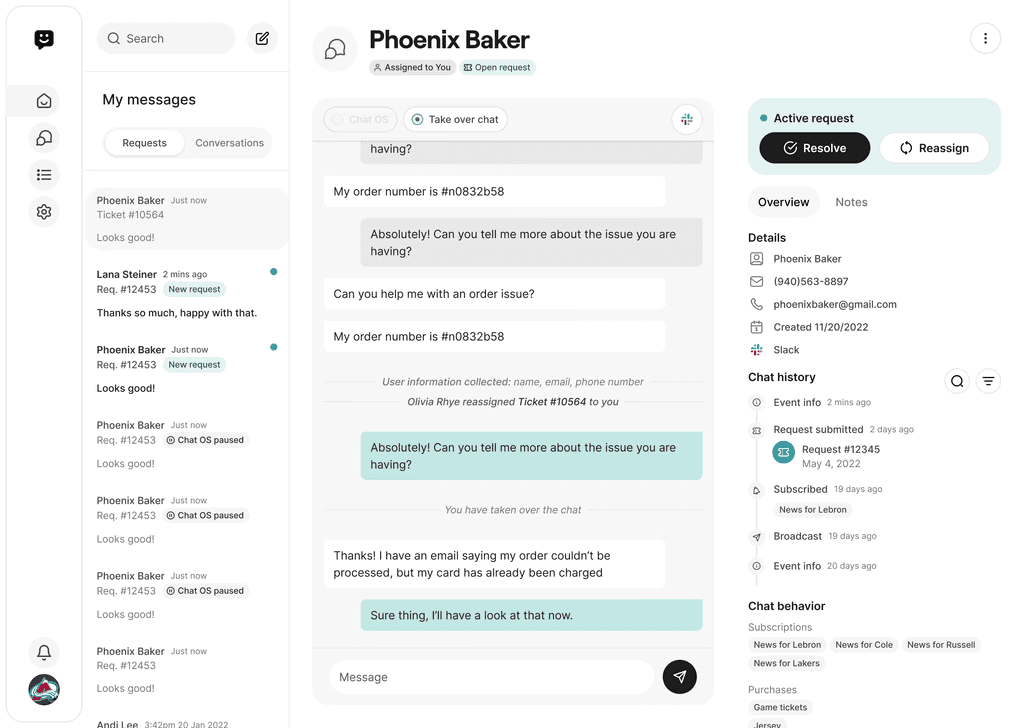
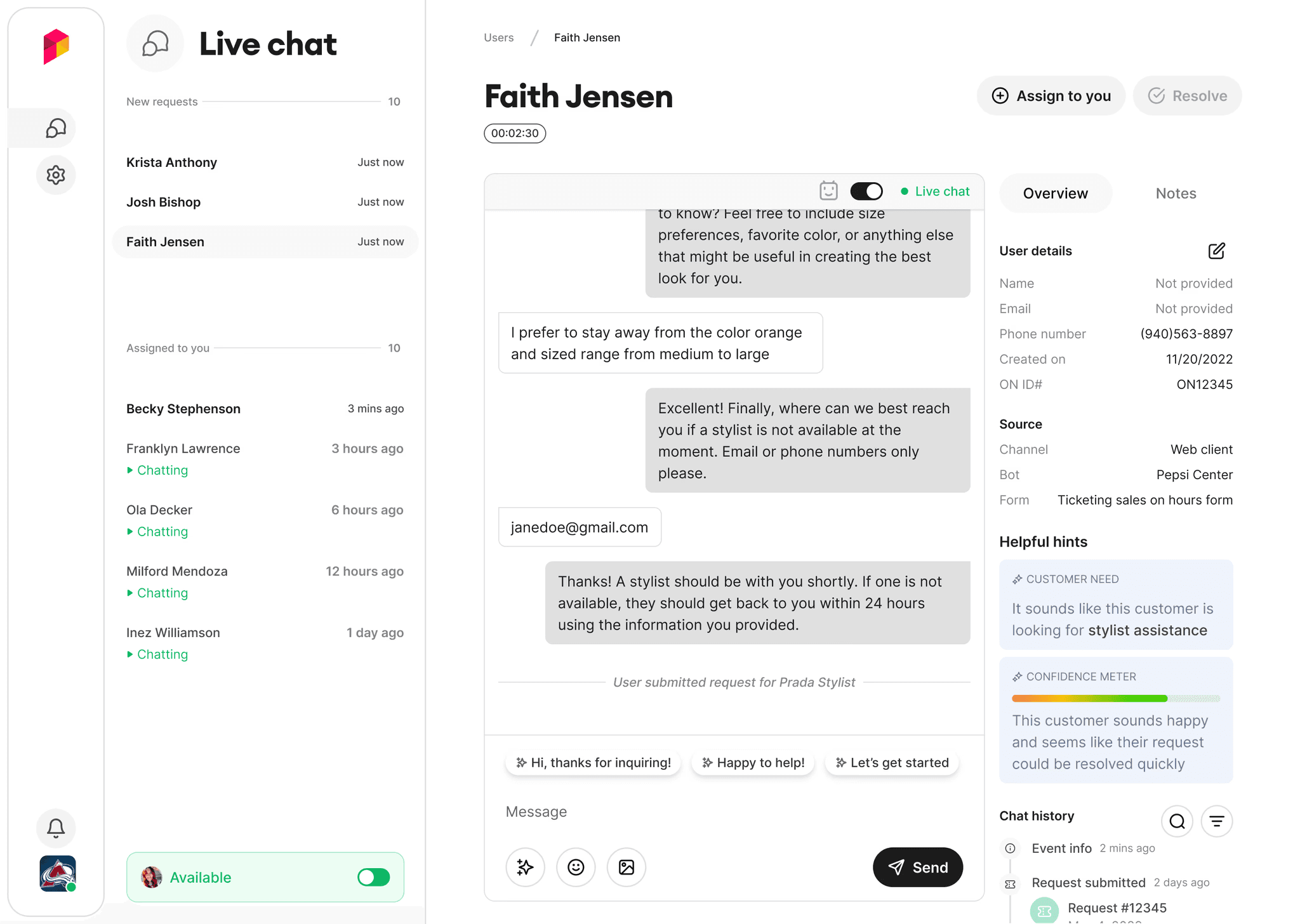
A focused view of an individual live chat request
40%
A dash or informative action center.
Creating the structure
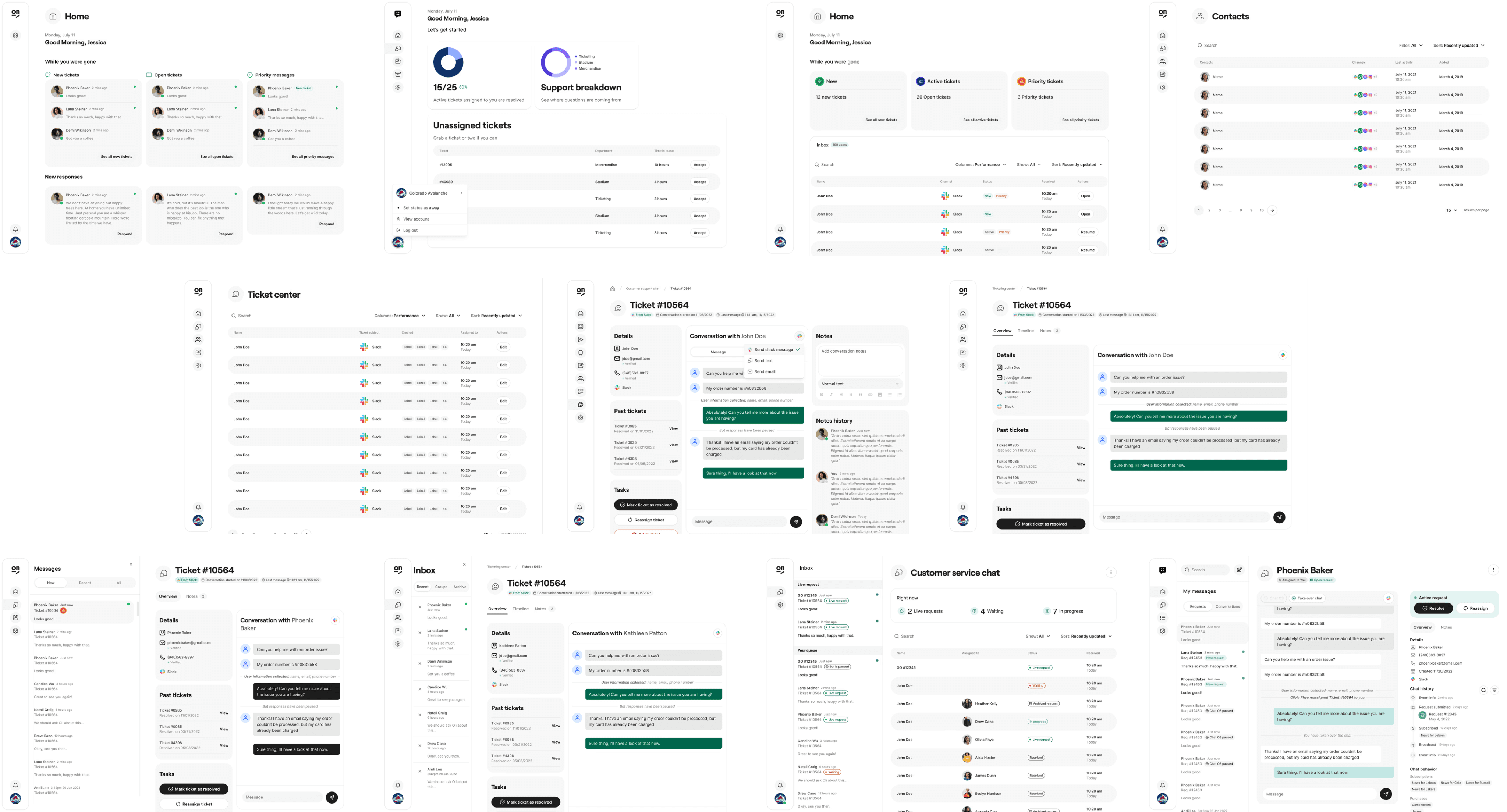
I went through many mid-fidelity screen iterations during this journey, diving deep into each part of the experience
Designing at this level of polish allowed for more detailed and focused conversation within the team and was a key factor in helping everyone visualize the end product we had in mind

Ultimately, we welcomed the live chat feature into our primary platform
This felt taking furniture from a four bedroom house to a studio apartment, but we made it work by sticking to our philosophy of being able to do more with less


Product turning point
True to the "less is more" philosophy, we chose to combine the core elements of the feature into two distinct area with the always present inbox acting as the star of the show
Fairytale features
Detailed user behavior and AI enhancements
Features like a detailed chat history that gave insight into an end-user chat history and behavior, an AI-powered assistant for the agents, and AI-powered response suggestions, were fancy and helpful additions
We kept these designs in the archive to serve as inspiration and a reminder of where we could take the product

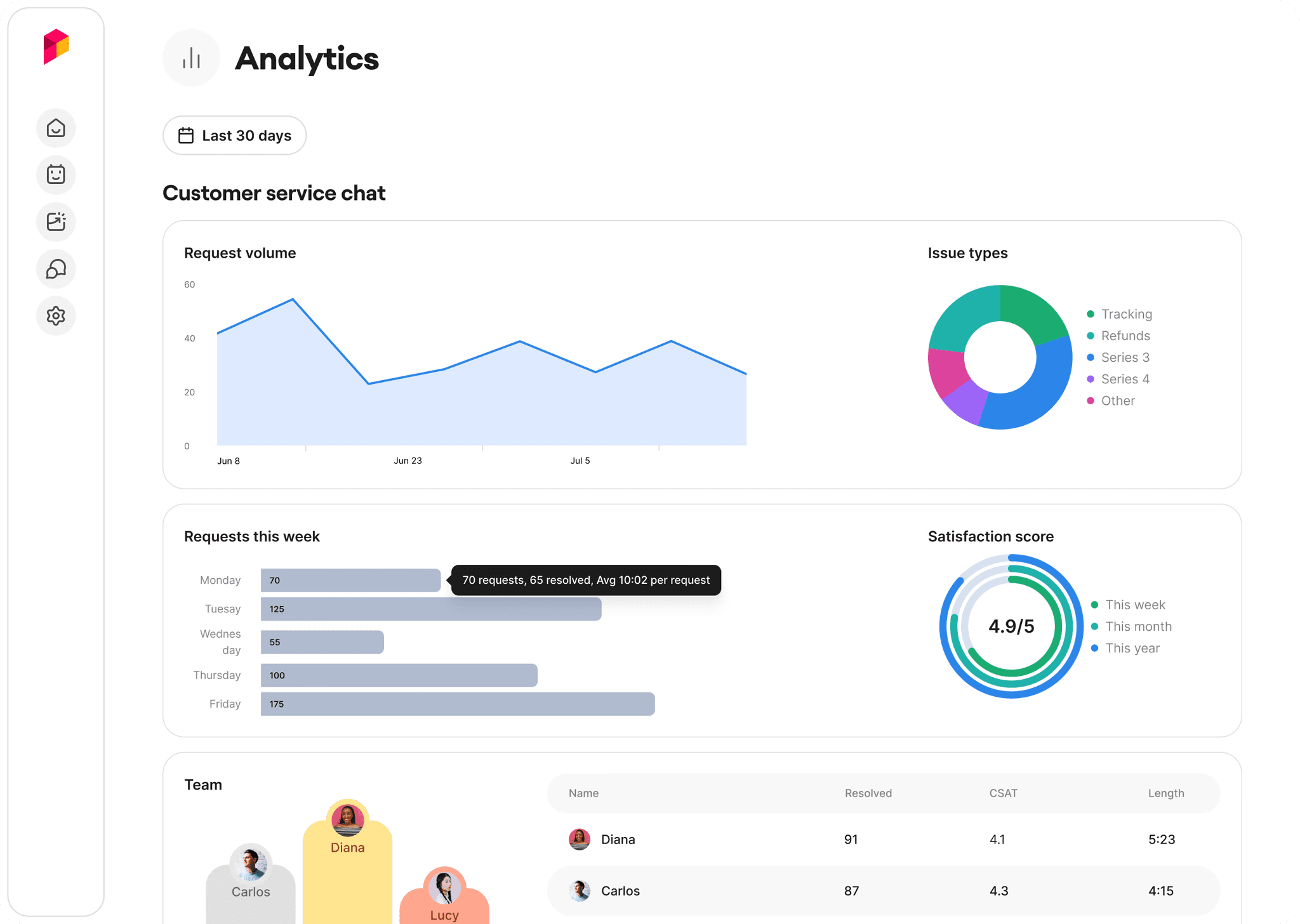
Dashboards... again
Customers needed baseline live chat analytics, primarily managers who would need to keep a finger on the pulse of day-to-day operations, so we revisited the dashboard.
Our vision was thoughtful and fun, however, we ultimately created a live chat report using a third-party analytics tool

Outcome
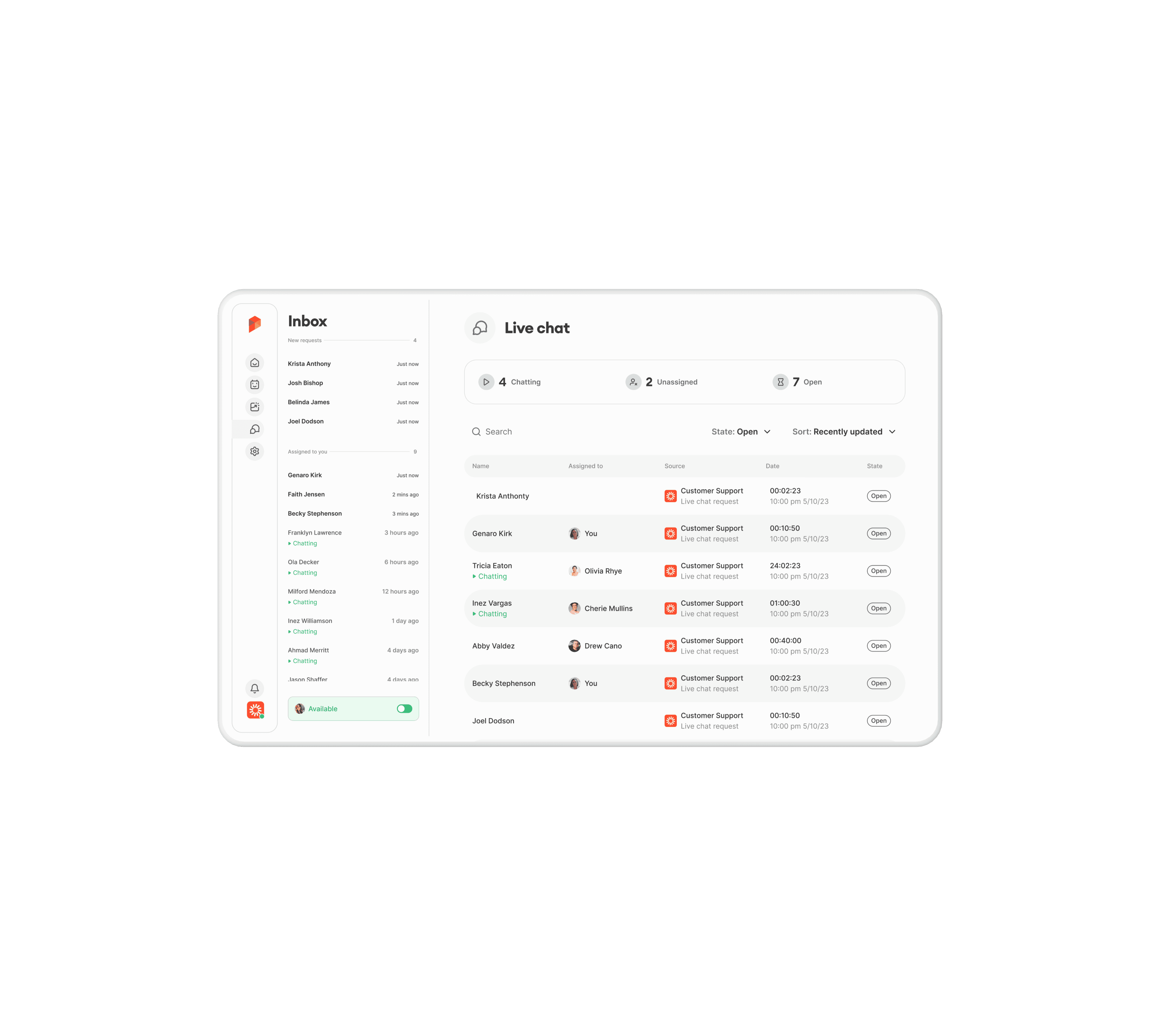
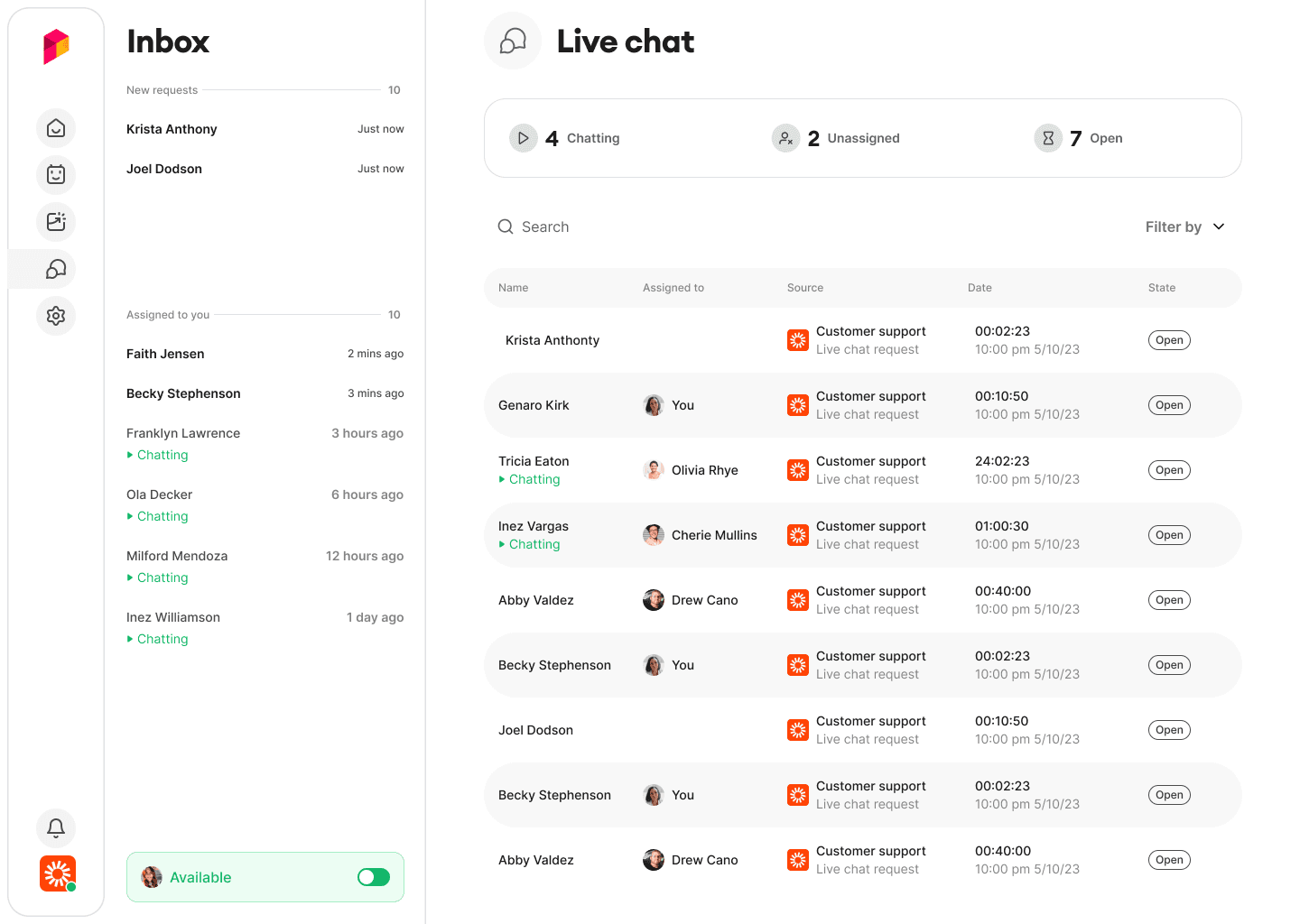
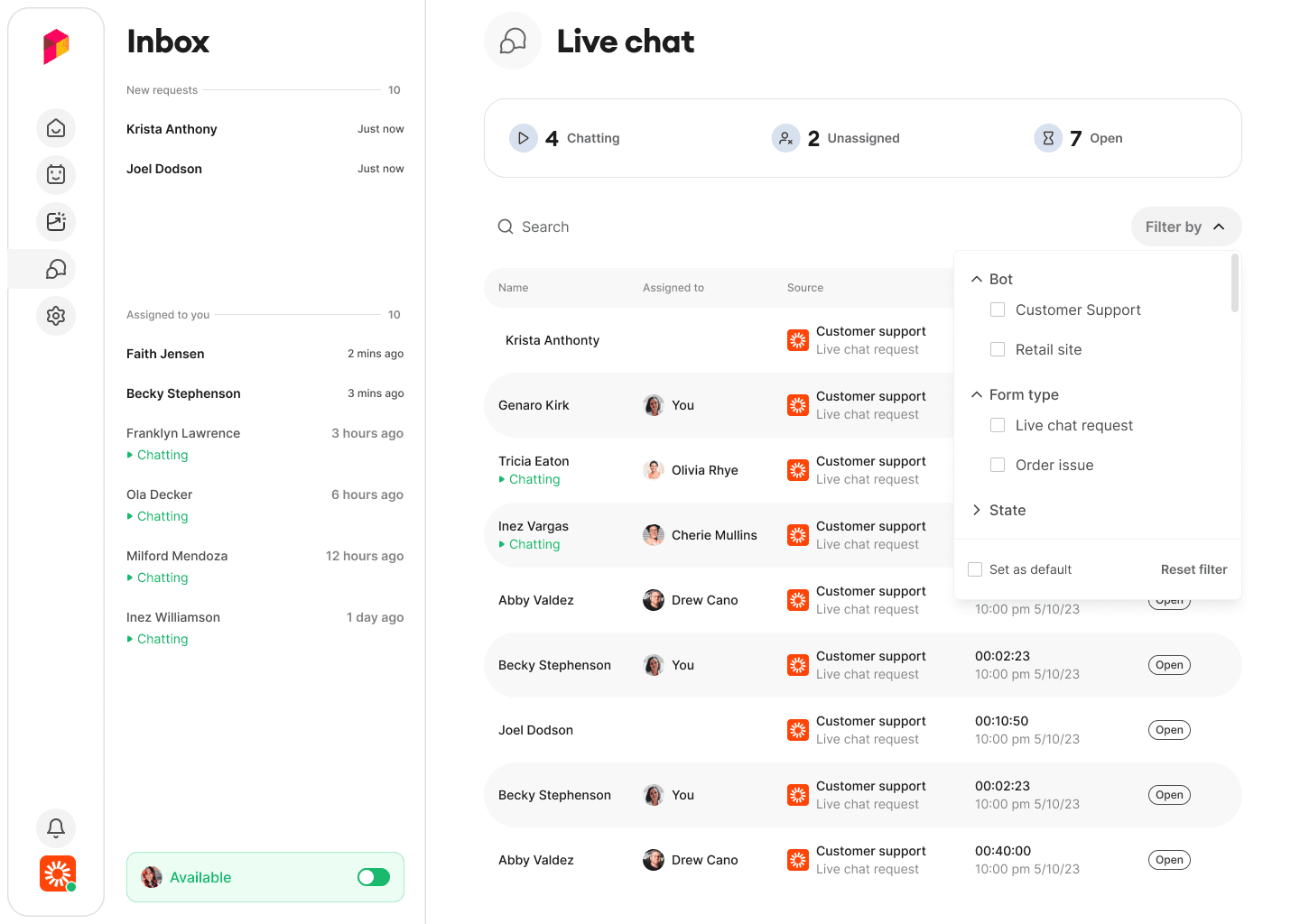
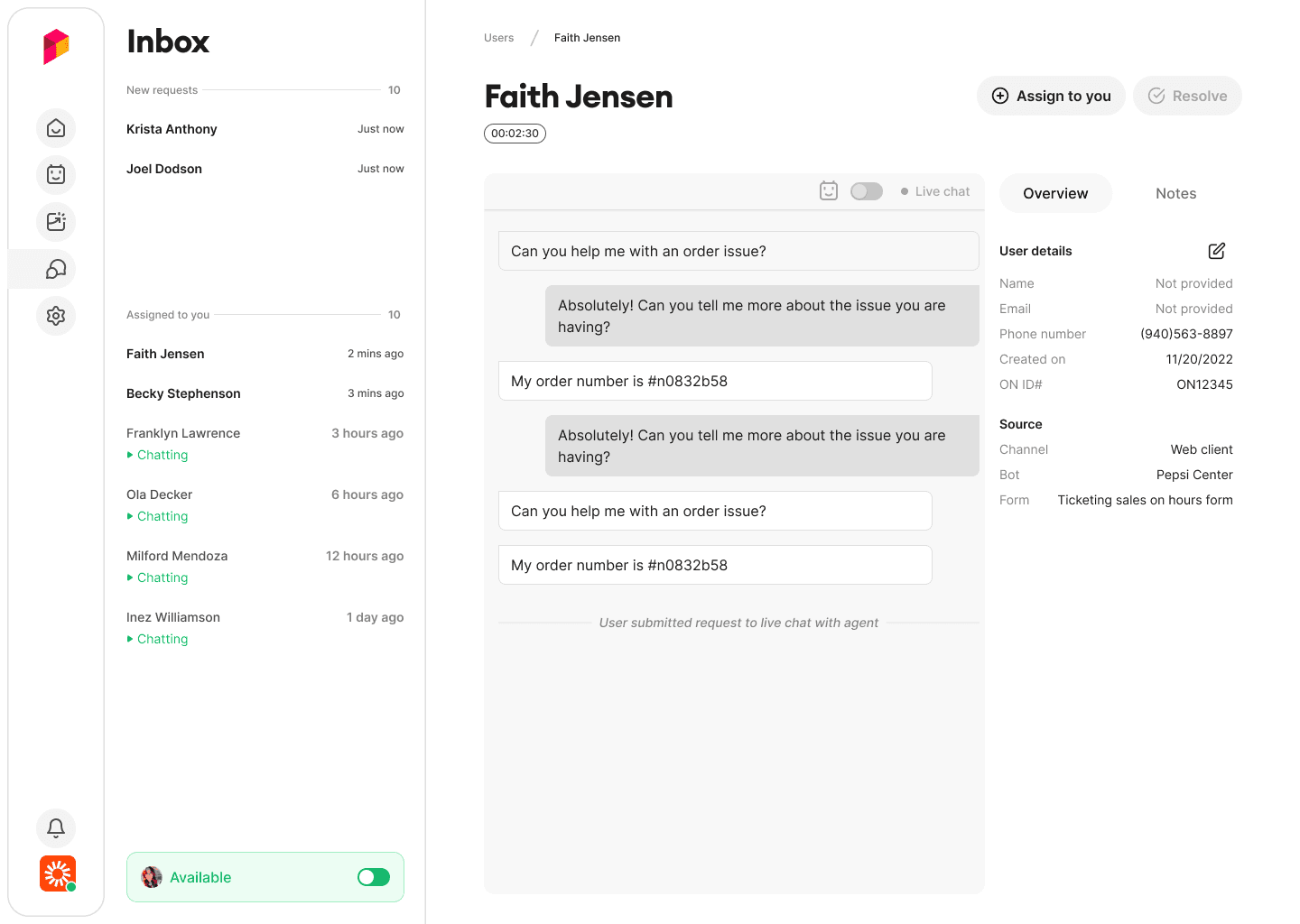
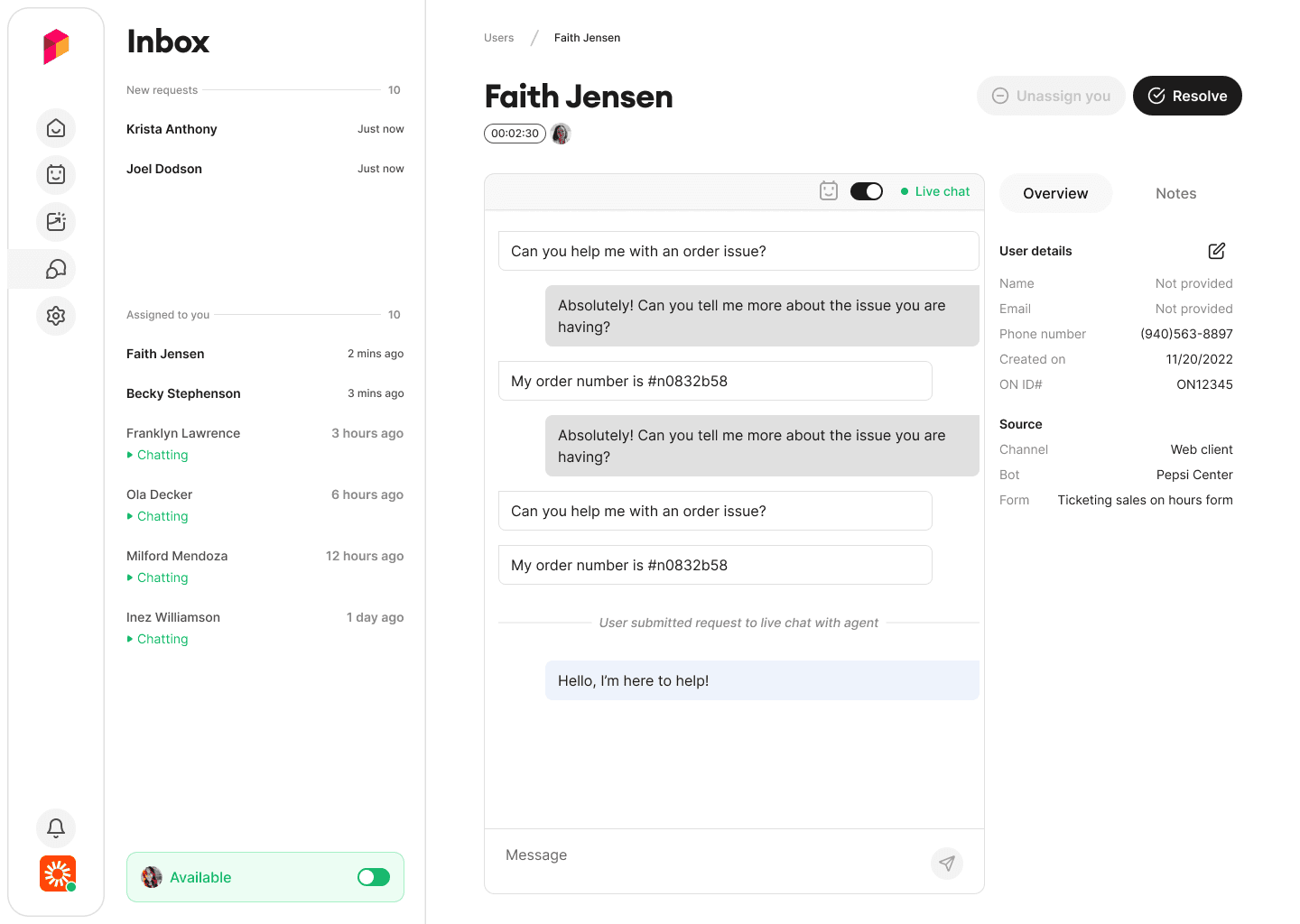
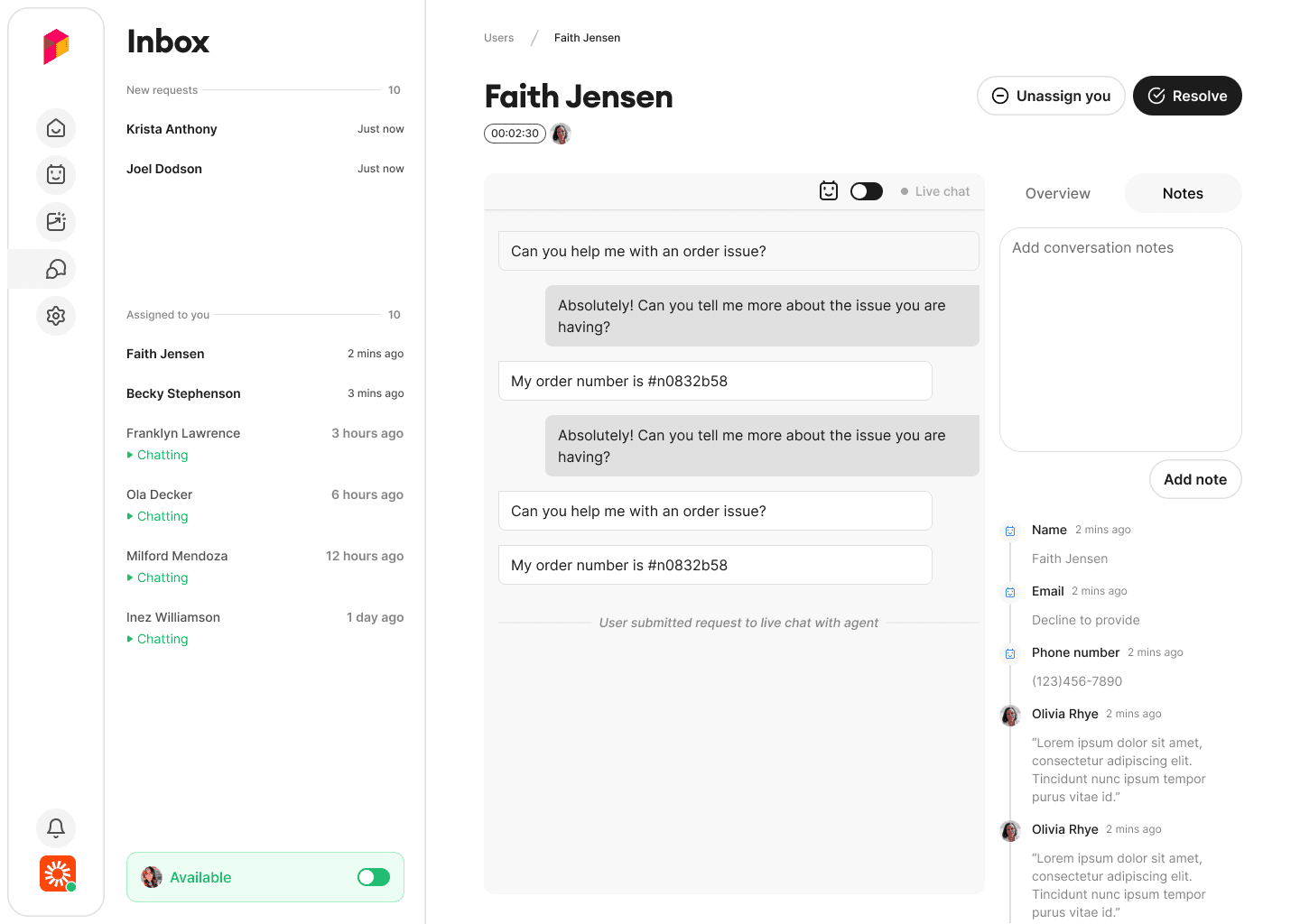
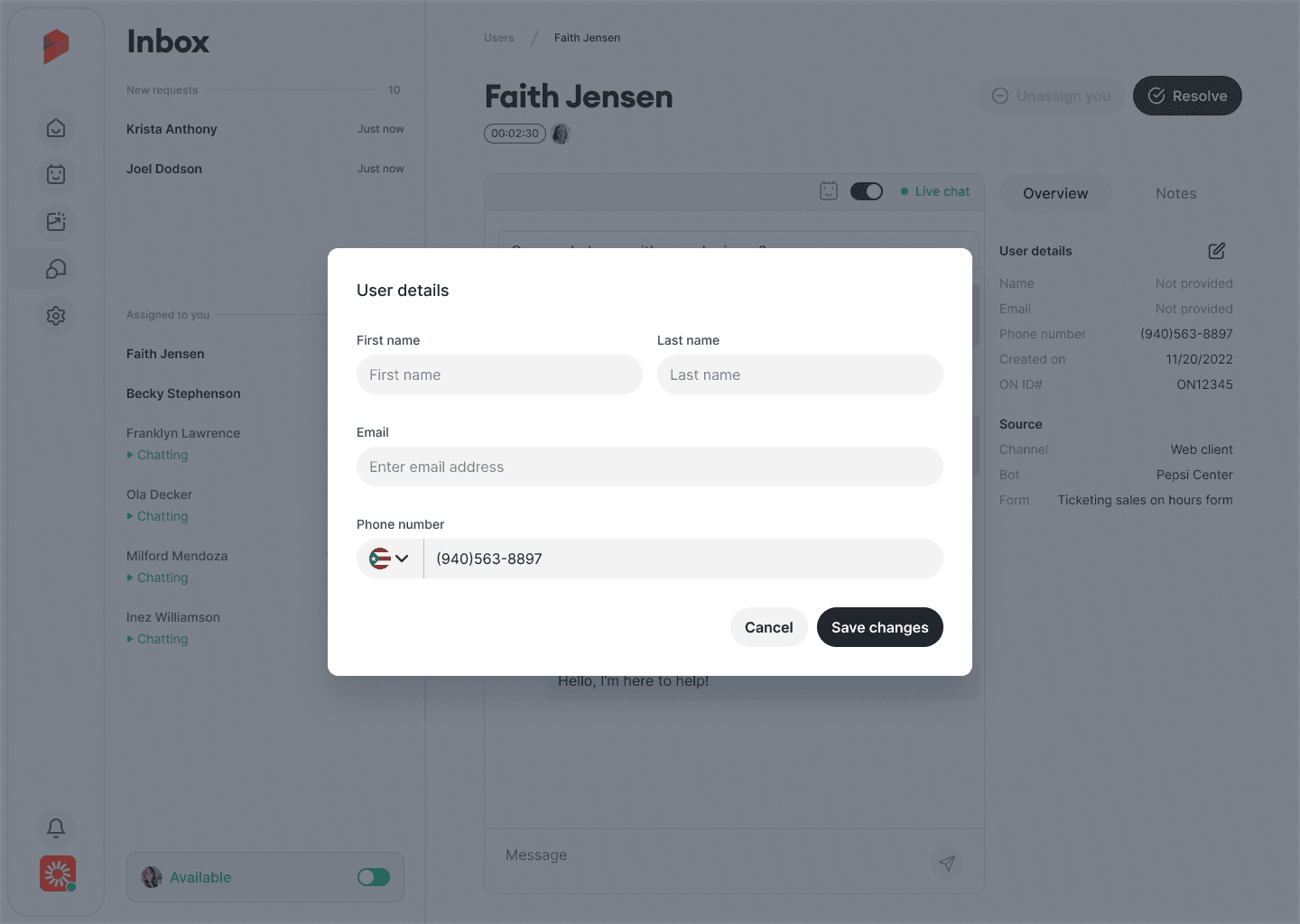
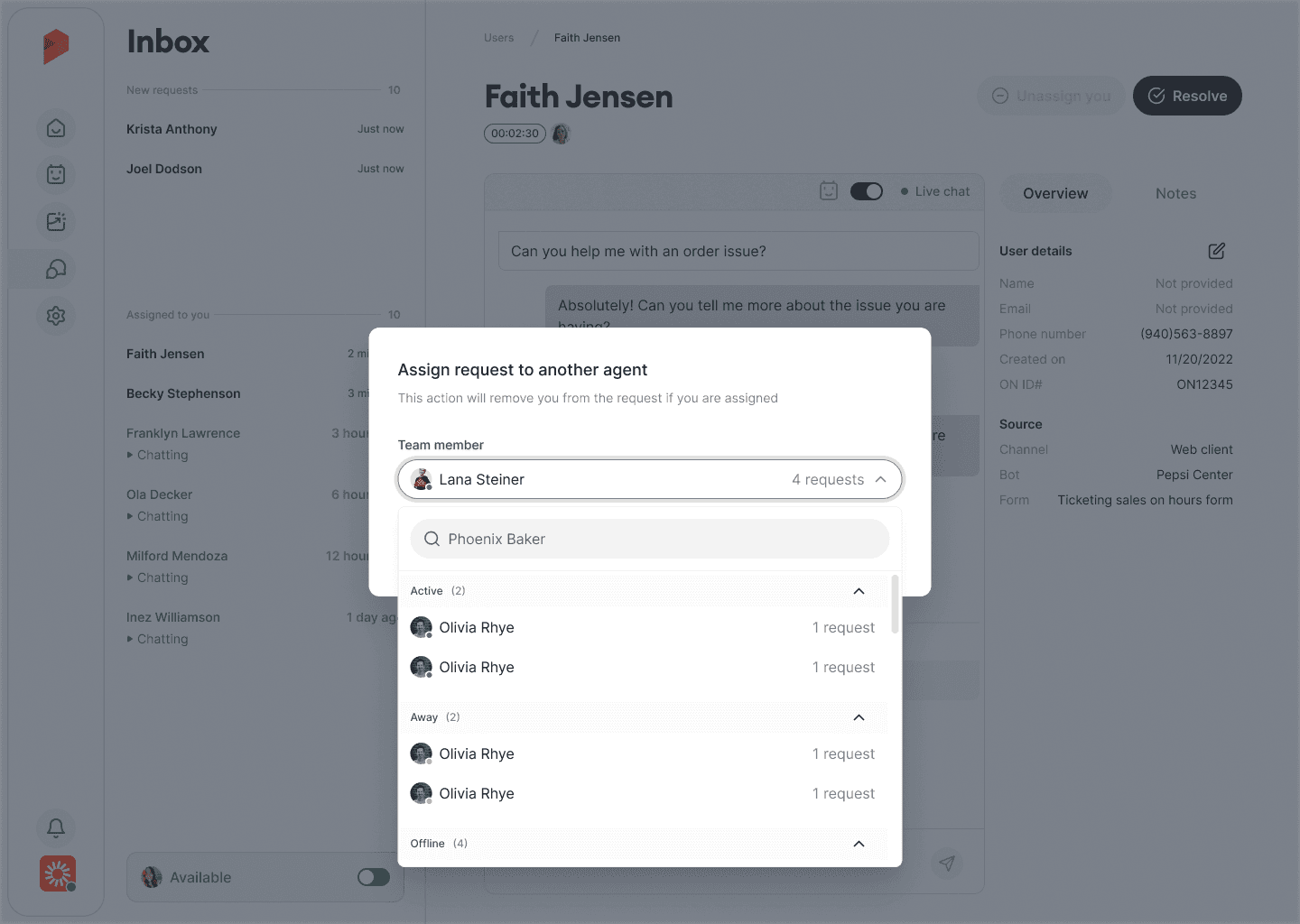
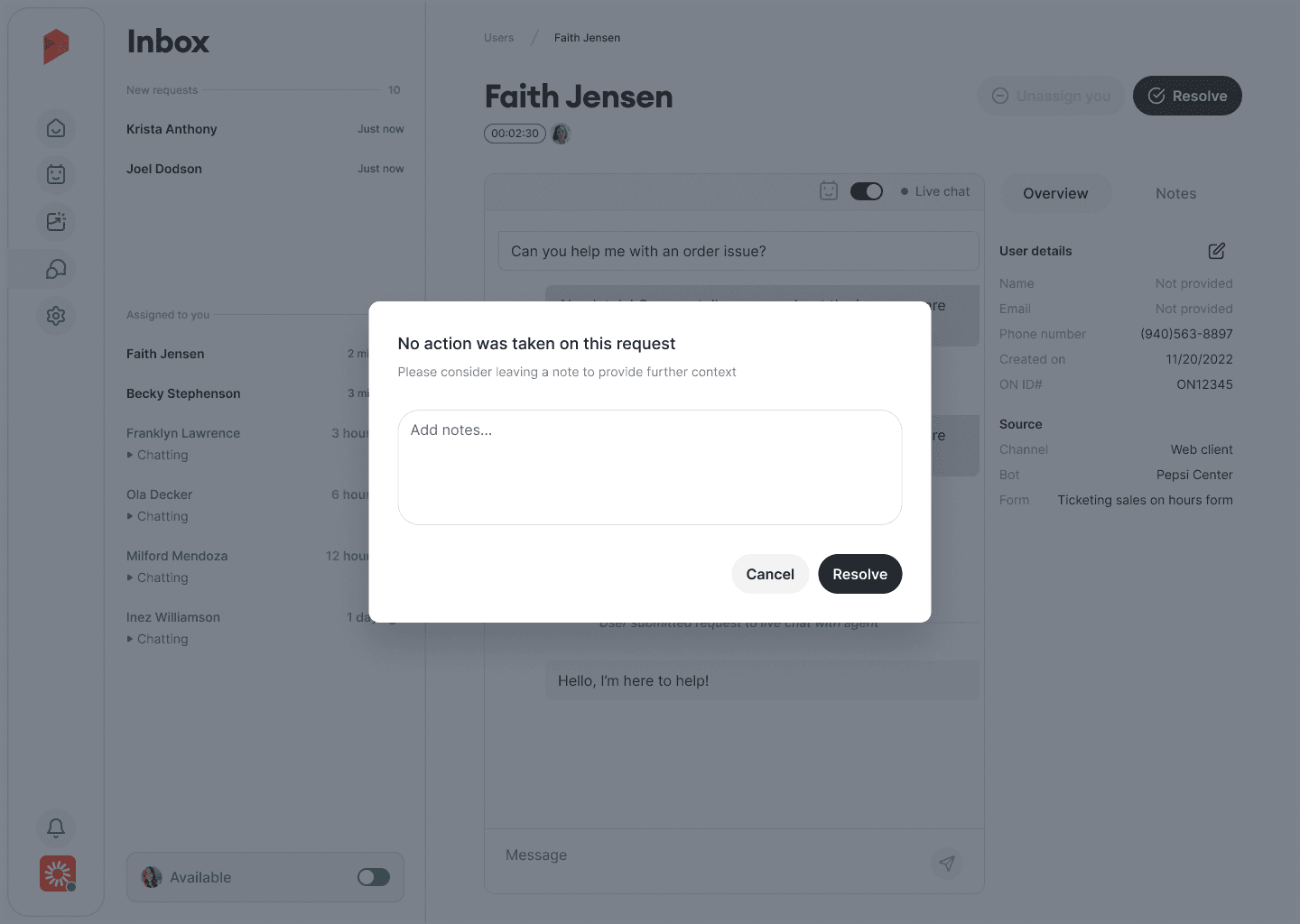
Let’s look at the final designs for the live chat feature and it’s anatomy
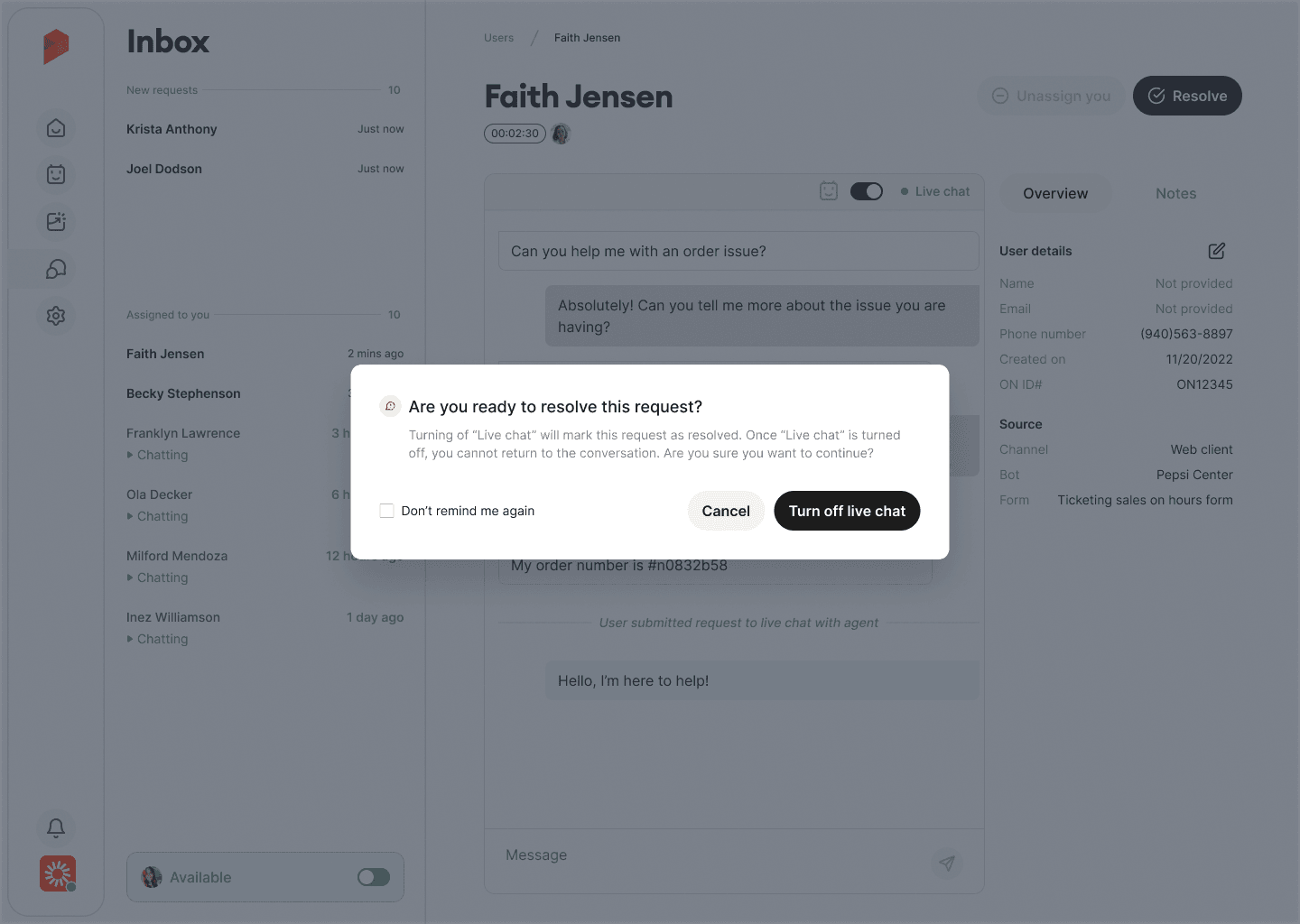
Outcome
Desktop









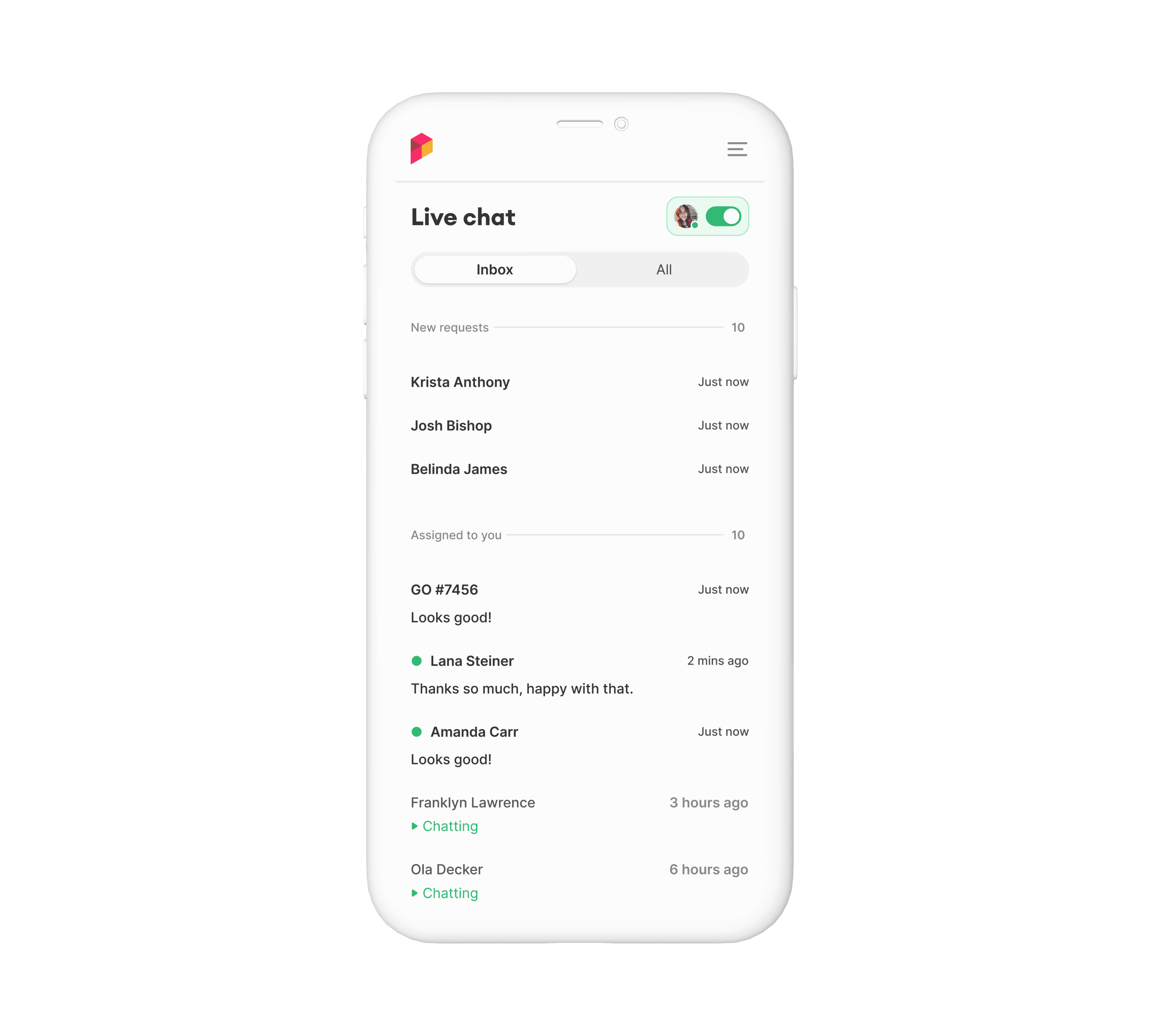
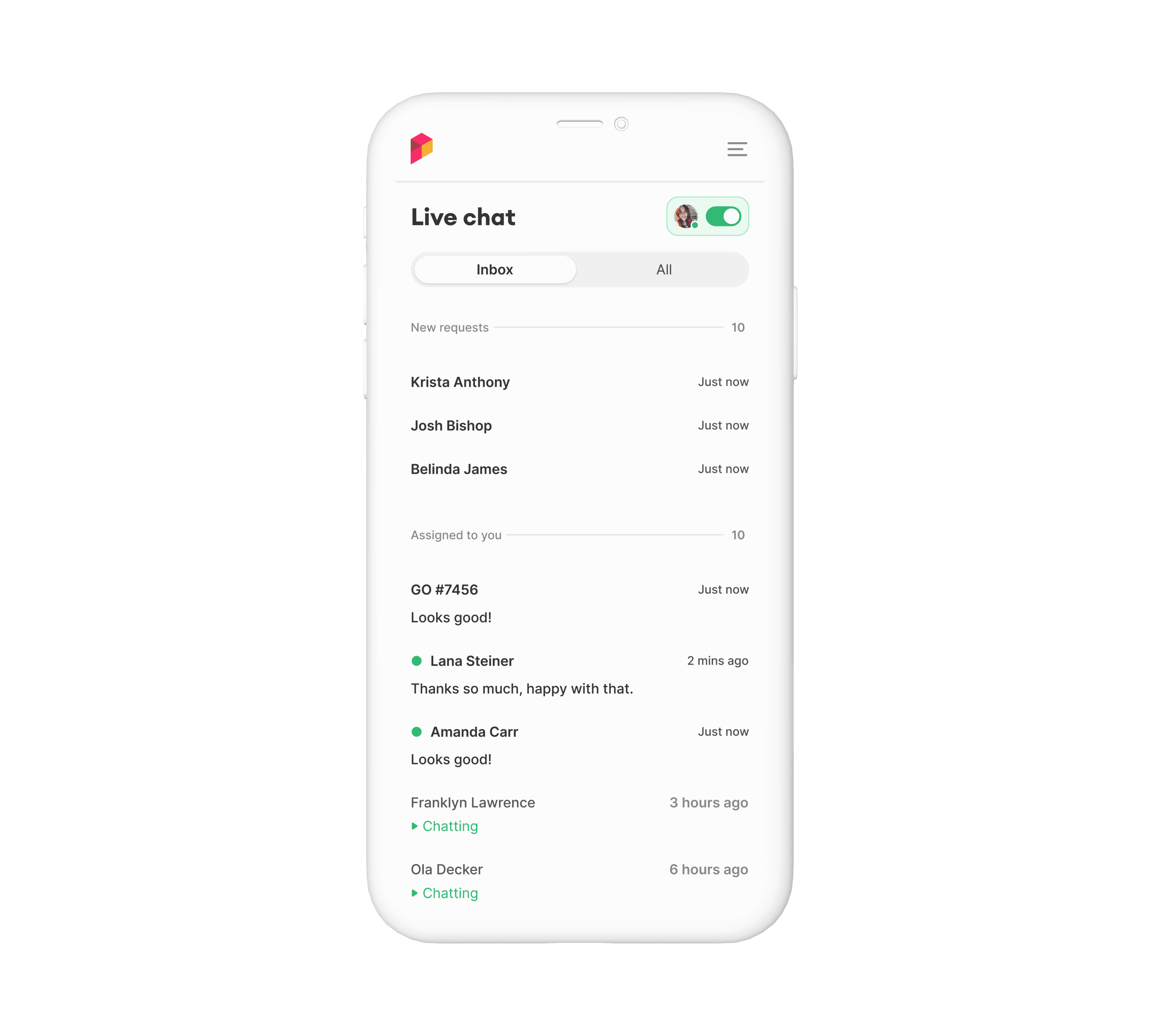
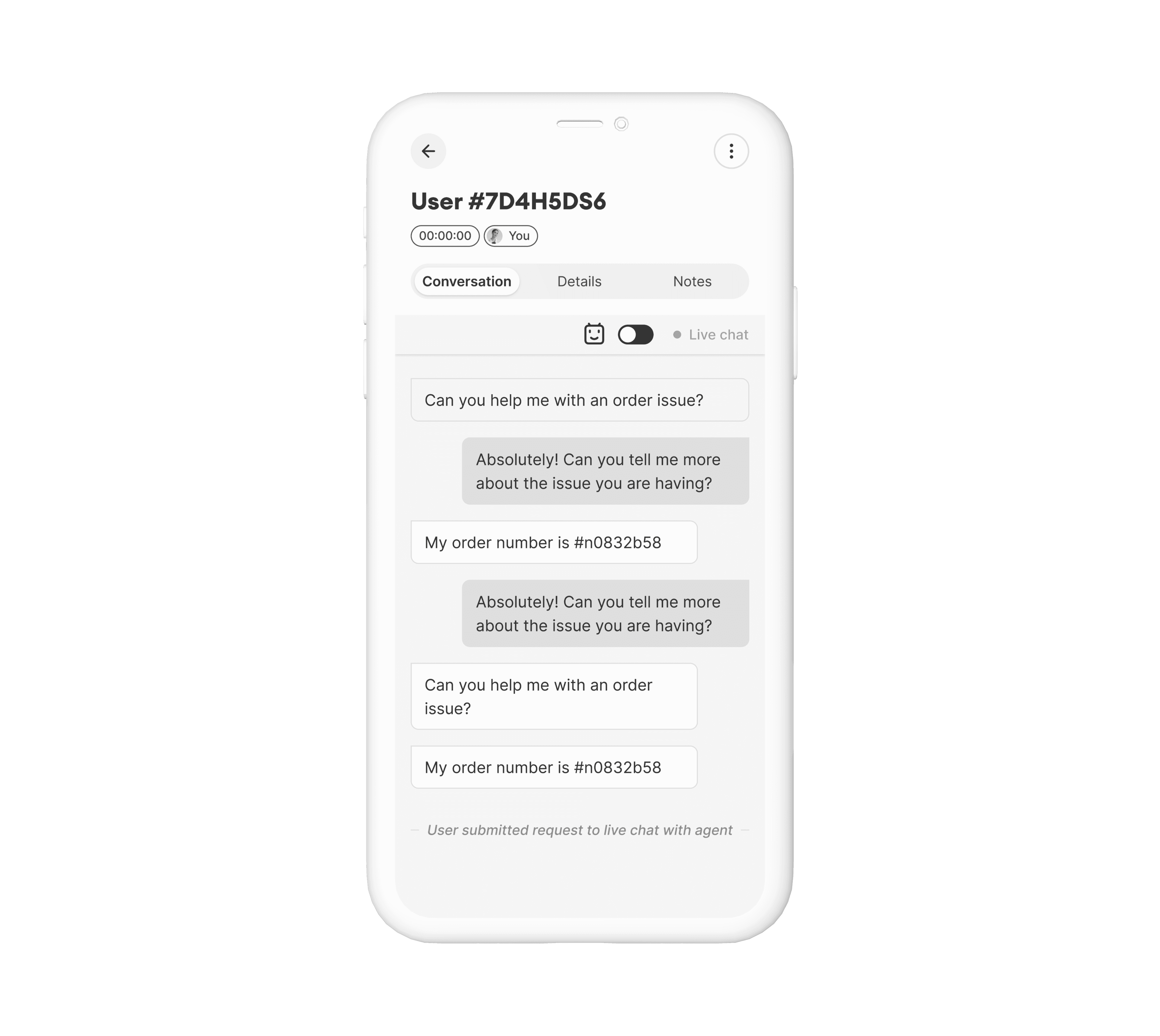
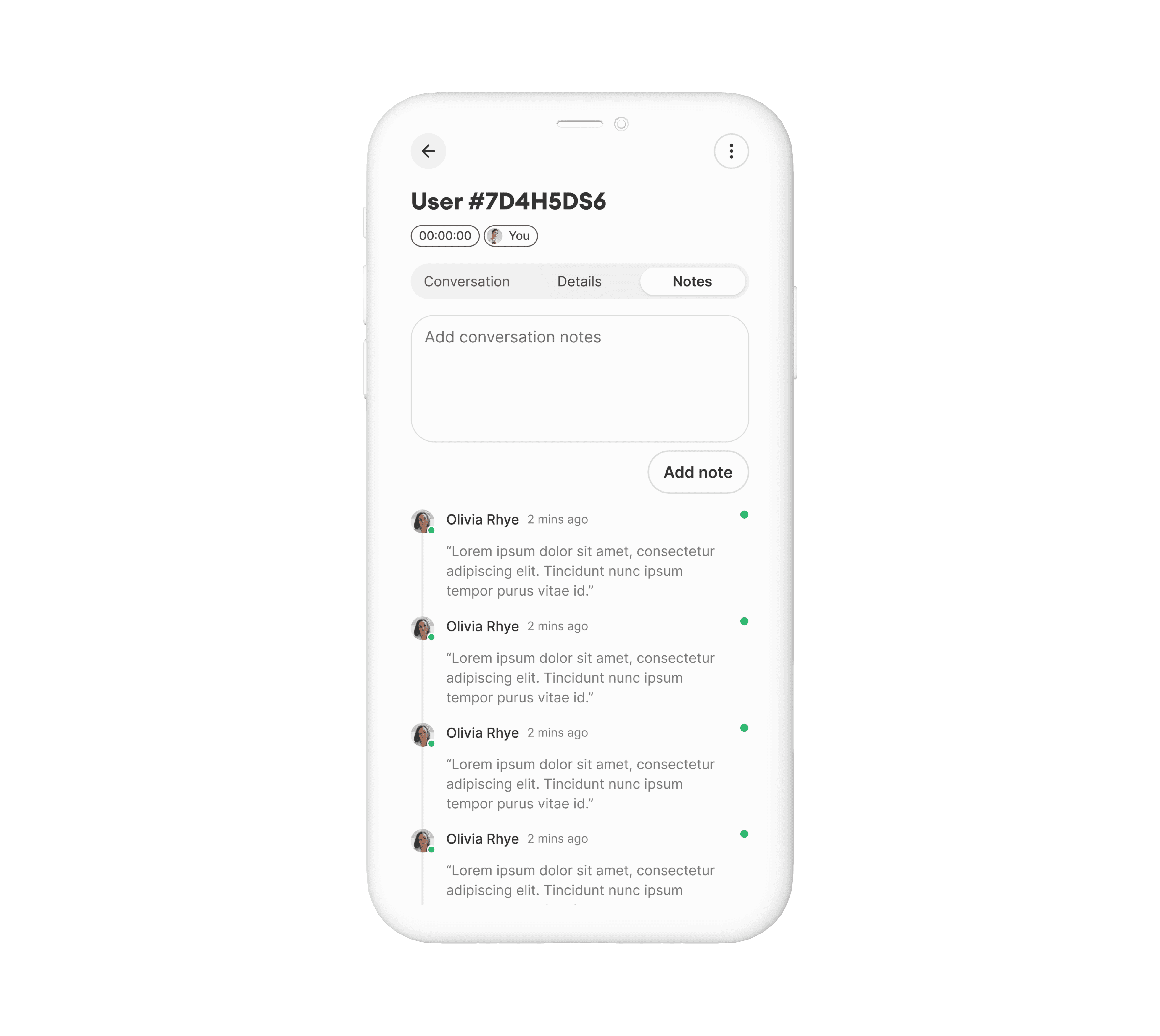
Outcome
Mobile



Outcome
Client Demo
I created a prototype demo so that we could work with sales and customer success to communicate to both customers and prospects what we were shipping
This allowed for early feedback but also generated excitement around the future of the product capabilities and aided in shipping a successful live chat feature